Depending on your theme and customization in Blogger, you might find that
your 404 error looks horrible. So I’ve written a step by step guide on how
you can customize your 404 error in Blogger.
Step 1: Create a “New Post” and design your 404 page
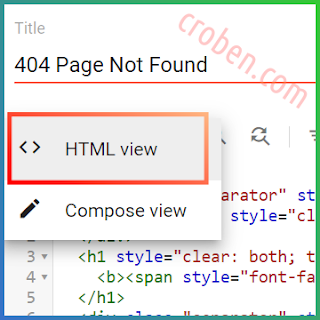
Step 2: After designing your template, switch the view from “Compose” to
“HTML”
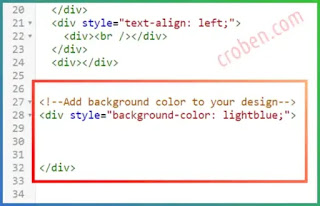
Step 3 (Optional): “Copy” the code snippet below and “Paste” it to the
bottom of the HTML view
<!--Add background color to your design-->
<div style="background-color: lightblue;">
(Your HTML code here)
</div>
Step 3.5 (Optional): “Cut” the code in your HTML view (Except for the
snippet in “Step 3”) and “Paste” it in between the code in “Step 3”
NOTE: You can preview the result of the optional step by going back to “Compose
view”
Step 4: Copy all the code in the HTML view
Step 5: Go to your Blogger dashboard and open “Settings”
Step 6: Scroll down to “Errors and redirects” section and click “Custom
404”
Step 7: On the pop-up window, paste the copied code in “Step 4” and click
“Save”
Step 8: Now try visiting an invalid link to test the result
-End
Social Media & Contact












Comments
Post a Comment