By default, the Emporio theme in Blogger does show post snippets. But if
you want to show snippets in your posts, you need to edit the HTML and add
some custom CSS. To know what to modify and append, you can follow the guide
in this post.
WARNING! Before you modify the theme, make sure you already
have a backup. If you don’t know how to create a backup, you can check my
guide on
“How To Back Up And Restore Themes In Blogger?”
HTML
Step 1: From the dashboard click “Theme”
Step 2: Click the “Caret Down” icon beside the “Customize” button
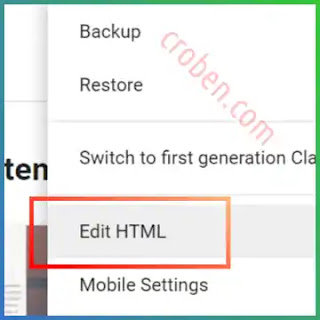
Step 3: Click “Edit HTML”
WARNING! At the time of writing, there is a bug in Blogger
where the custom CSS will disappear if you edit the HTML. So make sure you
have a back up of your custom CSS or the entire theme.
Step 4: Click on “Jump to widget” then click “Blog 1”
Step 5: Search(Ctrl-F) for “<data:post.title/>”
Step 6: Copy the code snippet below and paste it under the first result of “Step 5”
<div class='post-snippet snippet-container
r-snippet-container'>
<b:eval expr='data:post.snippets.long snippet {length: 180,
linebreaks: false}'/>
</div>
Step 7: Click “Save”
So far, the result is something similar to the image below.
CSS
Step 1: From the dashboard click “Theme”
Step 2: Click “Customize”
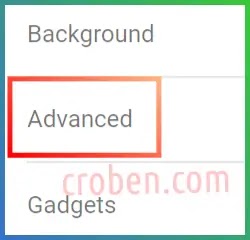
Step 3: Click “Advance”
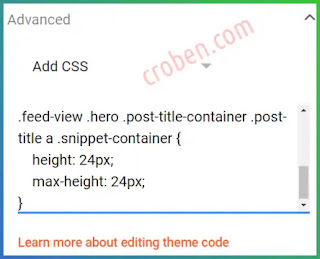
Step 4: Switch from “Body” to “Add CSS”
Step 5: Copy the CSS below and paste it into the text field
/*Set post snippet height. Note: Causes bug with featured post on
mobile*/
.feed-view .post-title a .snippet-container {
height: 80px;
max-height: 80px;
}
/*Fix issue cause by the settings above*/
.feed-view .hero .post-title-container .post-title a
.snippet-container {
height: 24px;
max-height: 24px;
}
/*Add fade on mobile device*/
.snippet-fade {
background: linear-gradient(to left,#fff 0,#fff
20%,rgba(255, 255, 255, 0) 100%);
}
Step 6: Click “Save”
The post snippet should now look like the image below.
-End
Social Media & Contact


















Just what I needed! Very easy to follow and worked first time, THANK YOU!!!!
ReplyDeleteThank you! I thought the post sections looked a bit bare. This filled things in more nicely. :-)
ReplyDelete